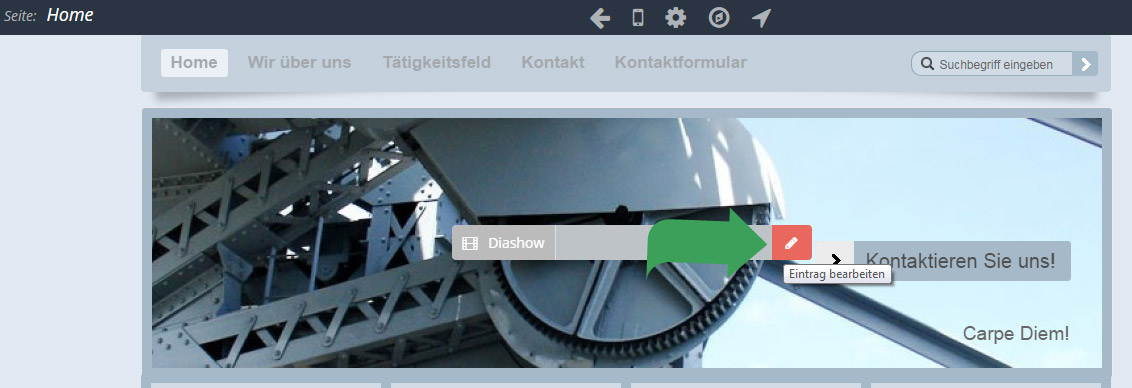
Zur Bearbeitung der Diashow, fahren Sie im Website-Editor mit der Maus über die Diashow auf Ihrer Website und klicken Sie auf das Bearbeitungssymbol:
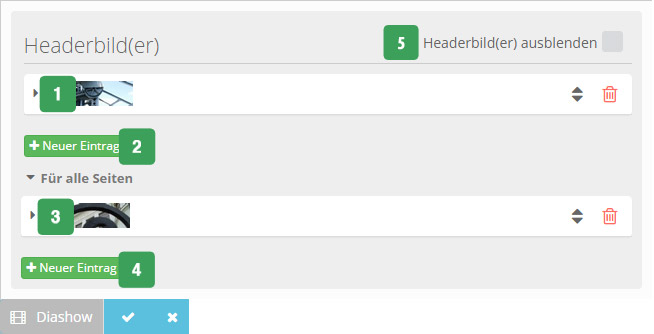
Es erscheint nun das Bearbeitungsmenü für Ihre Diashow. Sie können hier zwischen folgenden Optionen wählen:
- Headerbild auf dieser Seite bearbeiten
- Neues Headerbild für diese Seite hinzufügen
- Headerbild für alle Seiten bearbeiten
- Neues Headerbild für alle Seiten hinzufügen
- Diashow für diese Seite ausblenden
Headerbild anlegen bzw. bearbeiten
Um ein Headerbild zu anzulegen bzw. zu bearbeiten, haben Sie folgende Eingabemöglichkeiten:
| Überschrift | Überschrift – wird innerhalb des Headerbildes angezeigt. |
| Text | Text – wird innerhalb des Headerbildes angezeigt. |
| Bild | Klicken Sie auf „Datei hochladen“, wählen Sie die gewünschte Datei von Ihrem PC aus und klicken Sie auf „Öffnen“. Durch Klick auf den Infobutton (i) wird Ihnen die richtige Bildgröße für die Diashow angezeigt. |
| <alt>-Attribut | Optional: das Alt-Attribut ist eine alternative Information, wenn das Bild nicht angezeigt wird oder nicht gesehen werden kann (wird auch von Screenreadern gelesen). |
| <title>-Attribut | Optional: das Title-Attribut erscheint im Browser als “Tooltip” (Mouse-Over) und ist eine zusätzliche Bild-Information. |
| URL | Hier kann optional eine URL für den CTA-Button eingegeben werden. Wenn Sie auf den Drop-Down-Button neben dem Eingabefeld klicken, öffnet sich eine Select-Liste aus der Sie einen internen Menüpunkt wählen können. |
| Linktext | Beschriftung des CTA-Buttons. |
| Link öffnen | Sie können hier auswählen, ob der Link in demselben oder in einem neuen Tab aufgehen soll. |
Abschließend klicken Sie am Ende des Formulars auf Speichern.