Um Banner bei Ihrer Website zu bearbeiten, gehen Sie wie folgt vor: Fahren Sie im Website-Editor mit der Maus über die Banner auf Ihrer Website und klicken Sie im nun erscheinenden Bearbeitungsmenü auf „Eintrag bearbeiten„:
Neue Banner hinzufügen
Wenn Sie keine Banner auf Ihrer Website in Verwendung haben, können Sie den Bearbeitungsmodus Ihrer Website aktivieren. Im dafür vorgesehenen Bereich Ihrer Website erscheint dann die Bearbeitungsleiste und Sie können neue Banner hinzufügen.
Banner bearbeiten
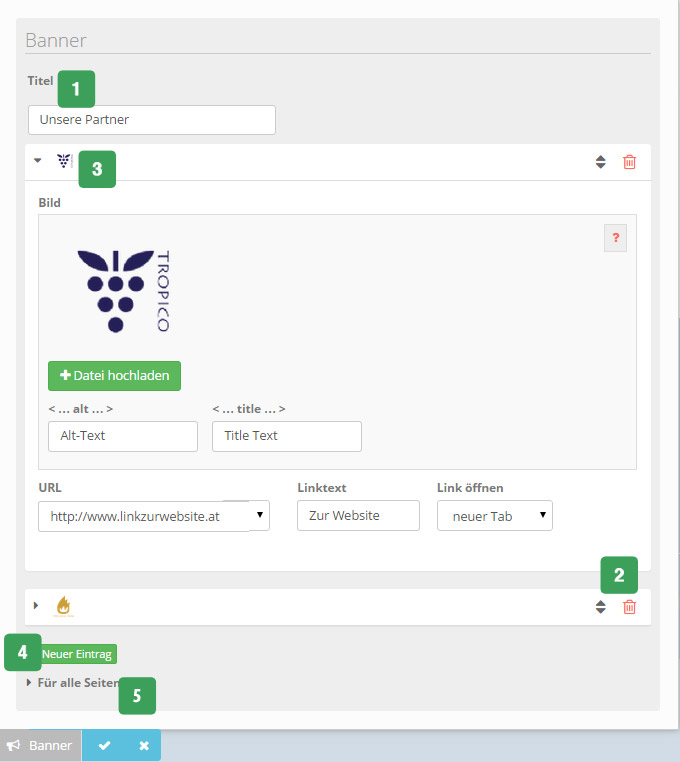
Nachdem Sie in der Bearbeitungsleiste auf „Eintrag bearbeiten“ geklickt haben, erscheint das Bearbeitungsmenü. Sie haben nun folgende Bearbeitungsmöglichkeiten:
1. Überschrift hinzufügen
2. Bestehende Banner verschieben oder löschen
3. Banner bearbeiten. Sie haben folgende Eingabe bzw. Bearbeitungsmöglichkeiten:
| Text | Text des Teasers |
| Bild | Klicken Sie auf “Datei hochladen”, wählen Sie die gewünschte Datei von Ihrem PC aus und klicken Sie auf “Öffnen”. Durch Klick auf den Infobutton (?) wird Ihnen die richtige Bildgröße für die Banner angezeigt. |
| <alt>-Attribut | Optional: das Alt-Attribut ist eine alternative Information, wenn das Bild nicht angezeigt wird oder nicht gesehen werden kann (wird auch von Screenreadern gelesen). |
| <title>-Attribut | Optional: das Title-Attribut erscheint im Browser als “Tooltip” (Mouse-Over) und ist eine zusätzliche Bild-Information. |
| URL | Hier kann optional eine URL für den Banner eingegeben werden. Wenn Sie auf den Drop-Down-Button neben dem Eingabefeld klicken, öffnet sich eine Select-Liste aus der Sie einen internen Menüpunkt wählen können. |
| Linktext | Beschriftung des Links. |
| Link öffnen | Sie können hier auswählen, ob der Link in demselben oder in einem neuen Tab aufgehen soll. |
4. neue Banner hinzufügen
5. Banner für alle Seiten bearbeiten bzw. hinzufügen
Klicken Sie danach auf „Speichern„.