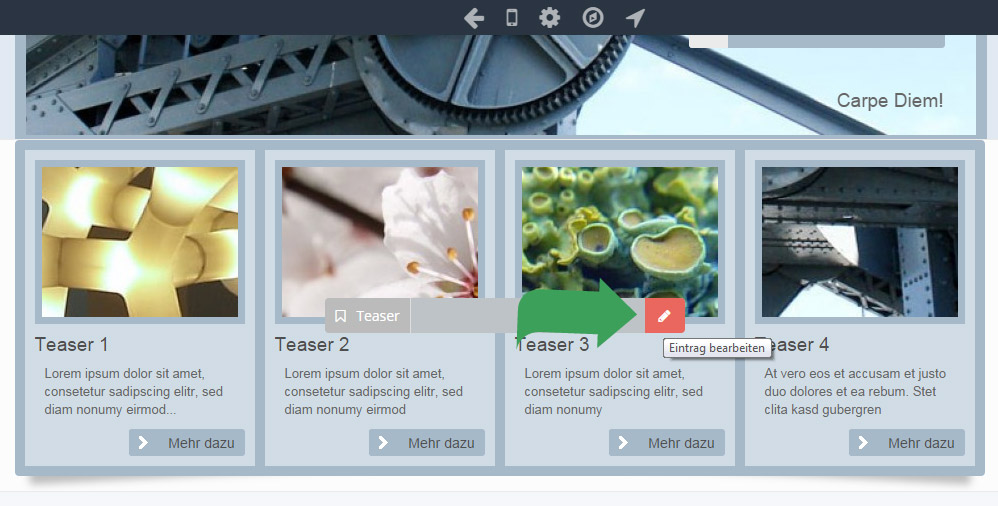
Um Teaser zu bearbeiten, fahren Sie im Website-Editor mit der Maus über diese und klicken Sie in der nun angezeigten Bearbeitungsleiste auf „Eintrag bearbeiten„:
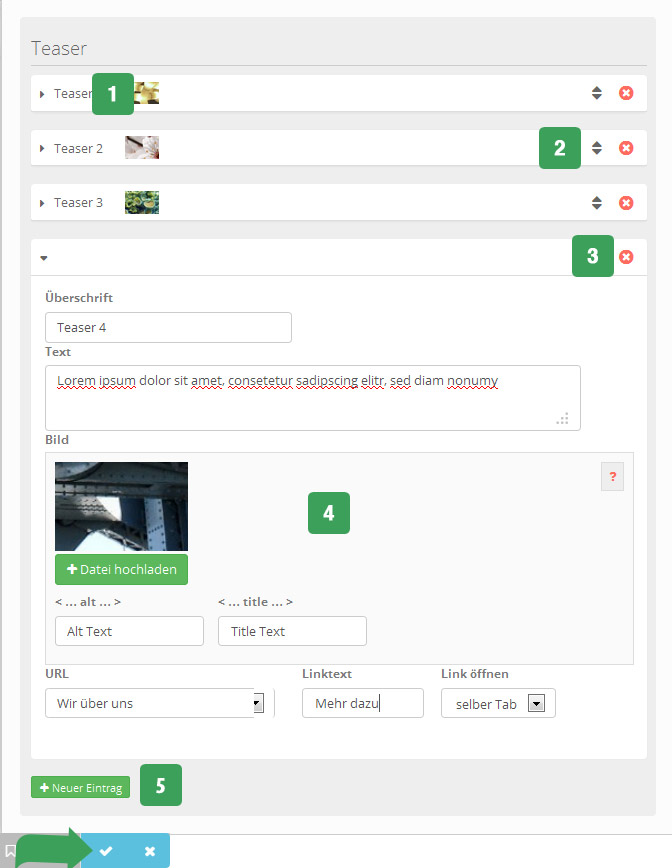
Sie haben nun folgende Eingabe bzw. Bearbeitungsmöglichkeiten:
1. Teaser bearbeiten
2. Position der Teaser verschieben
3. Teaser löschen
4. Eingabemöglichkeiten:
| Überschrift | Überschrift Ihres Teasers |
| Text | Text des Teasers |
| Bild | Klicken Sie auf „Datei hochladen“, wählen Sie die gewünschte Datei von Ihrem PC aus und klicken Sie auf „Öffnen“. Durch Klick auf den Infobutton (?) wird Ihnen die richtige Bildgröße angezeigt. |
| <alt>-Attribut | Optional: das Alt-Attribut ist eine alternative Information, wenn das Bild nicht angezeigt wird oder nicht gesehen werden kann (wird auch von Screenreadern gelesen). |
| <title>-Attribut | Optional: das Title-Attribut erscheint im Browser als “Tooltip” (Mouse-Over) und ist eine zusätzliche Bild-Information. |
| URL | Hier kann optional eine URL für den CTA-Button eingegeben werden. Wenn Sie auf den Drop-Down-Button neben dem Eingabefeld klicken, öffnet sich eine Select-Liste aus der Sie einen internen Menüpunkt wählen können. |
| Linktext | Beschriftung des CTA-Buttons. |
| Link öffnen | Sie können hier auswählen, ob der Link in demselben oder in einem neuen Tab aufgehen soll. |
5. Mit Klick auf „Neuer Eintrag“ können Sie einen neuen Teaser hinzufügen.
Klicken Sie zum Abschluss am Ende des Formulars auf „Speichern„.